Paul Thornton is a Brit working abroad. He is the founder and CEO of one of Auckland’s leading SEO agencies, Digital Hothouse in New Zealand. Paul is an SEO and AdWords specialist with a strong focus on building long-term client relationships. After forming Digital Hothouse in 2010, Paul has grown the company into one of the most successful agencies in the country.
Core Web Vitals Explained and How to Improve Them on Your Business Website
11 min. read
Updated October 25, 2023
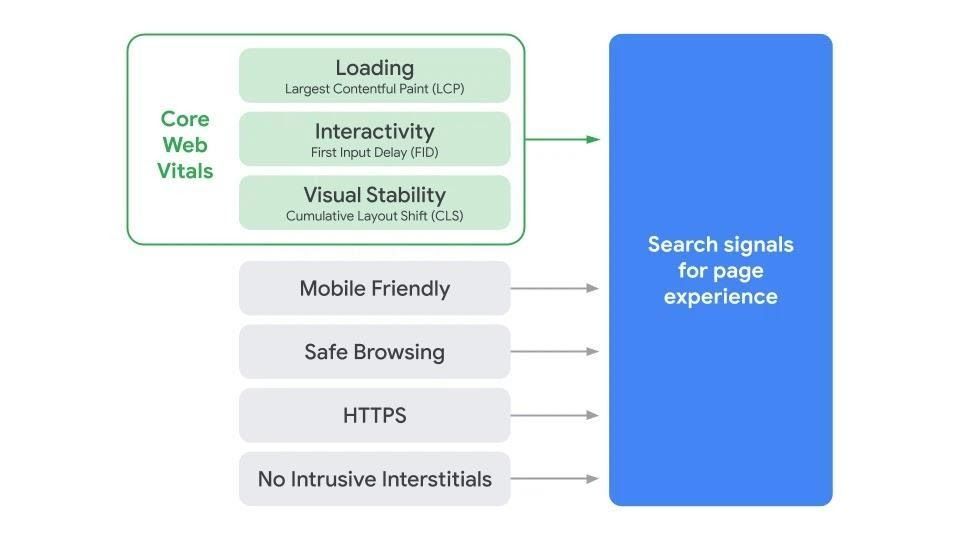
In May 2020, Google announced that page experience signals would be included in Google Search rankings. In November, they followed up with an announcement that these page experience signals, known as Core Web Vitals, will roll out in May 2021. The new Core Web Vitals will combine with existing search signals including mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines.

According to Google, “These signals measure how users perceive the experience of interacting with a web page and contribute to our ongoing work to ensure people get the most helpful and enjoyable experiences from the web.”
So why do these Core Web Vital updates matter to you and your business website? The best way to explain that is to first dig a bit deeper into what these search signals are.
What are Core Web Vitals?
Core Web Vitals are a set of metrics that measure speed, responsiveness, and the visual stability of a website. These apply to all web pages and will be surfaced across all Google tools. Each of the Core Web Vitals represents a distinct facet of the user experience and reflects the real-world experience of a critical user-centric outcome.
Google has defined the following as Core Web Vitals:

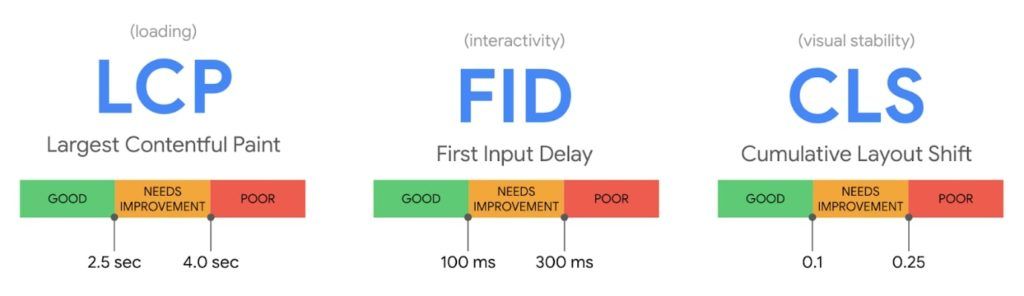
Largest Contentful Paint (LCP)
The time it takes for a page’s main content to load. An ideal LCP measurement is 2.5 seconds or faster.
First Input Delay (FID)
The time it takes for a page to become interactive. An ideal measurement is less than 100 ms.
Cumulative Layout Shift (CLS)
The amount of unexpected layout shift of visual page content. An ideal measurement is less than 0.1.
This set of metrics has been designed to help site owners measure the user experience they provide when it comes to loading, interactivity, and visual stability.
These metrics will likely evolve over time, but they represent a necessary starting point for website health. For each of the above metrics, to ensure you’re hitting the recommended target for most of your users, you’ll want to fall within the 75th percentile of page loads, segmented across mobile and desktop devices.
Brought to you by
Create a professional business plan
Using AI and step-by-step instructions
Create Your PlanSecure funding
Validate ideas
Build a strategy
Why you should care about Core Web Vitals
As a business owner, understanding shifts in Google’s algorithm is likely the last thing on your mind. But if you operate a primarily online, eCommerce, or SaaS business, you’ll want to know how these new ranking signals could impact your site. Even traditional brick and mortar businesses, that offer online ordering or rely on website visits to gain customers, should try to dig into these factors.
These Core Web Vitals, alongside elements like page speed and mobile-friendliness, are a core aspect of how well your website and specific pages will rank. If you’re not offering a top-tier user experience, you may find yourself falling further and further down in search results. And if your competitors are keeping their site healthy, it immediately puts you at a disadvantage no matter how good your products, services or content is.
Now, don’t stress about fully understanding these ranking factors. They’re still a few months away from being implemented and professional marketers and even Google, still aren’t entirely sure how much they’ll affect your ability to rank. But by looking into them now, and generally sprucing up your website experience, you’ll not only be prepared for these changes but potentially improve your standings right now.
How to measure and report Core Web Vitals
According to web.dev, a Google resource for learning and measuring, “Google believes that the Core Web Vitals are critical to all web experiences. As a result, it is committed to surfacing these metrics in all of its popular tools.”
For most SEOs and Digital Marketers, and yes even small business owners, Google’s suite of tools will be all you need to both measure and report on Core Web Vitals.
The Chrome User Experience Report collects anonymized, real user measurement data for each Core Web Vital. This data enables site owners to quickly assess their performance without requiring them to manually implement analytics on their pages, and powers tools like PageSpeed Insights, and Search Console’s Core Web Vitals report.
The data provided by the Chrome User Experience Report offers a quick way to assess the performance of sites, but it does not provide detailed, pageview-specific insights that are often necessary to accurately diagnose, monitor, and quickly react to falling performance.
As a result, Google strongly recommends that sites set up their own real-user monitoring using their JavaScript library. To learn more about implementing these systems on your site and how to use them to measure Core Web Vitals, be sure to check out the resources available on Google’s web.dev site.
For now, just know that these tools and resources for how to use them are available, and for this exercise stick to using Google Search Console to review your Core Web Vitals.
How to improve your Core Web Vitals
By utilizing all the resources above, you will start to get a much clearer picture of the areas you need to improve. If your website is not currently meeting the Core Web Vital standards, don’t worry. In a study conducted by Screaming Frog across 20,000 URLs, they found that only 12% of mobile and 13% of desktop results passed the Core Web Vitals assessment.
That means that for most sites, there is going to be work that needs to be done. Web.dev provides some really great resources and tips for how to improve your Core Web Vitals scores so make sure you check those out – there is one for each of the three web vitals – LCP, FID, and CLS.
On top of this, we wanted to summarize some of the best tips for improving your Core Web Vitals scores as we feel these are the most common causes of issues and the fixes that can have the biggest impact.
Largest Contentful Paint (LCP)
LCP is different from other page speed measurements. Many other page speed metrics (like time to first byte (TTFB) and First Contextual Paint) don’t necessarily represent what it’s like for a user to open up a webpage. LCP, on the other hand, focuses on what really matters to users when it comes to page speed — being able to see and interact with your page.
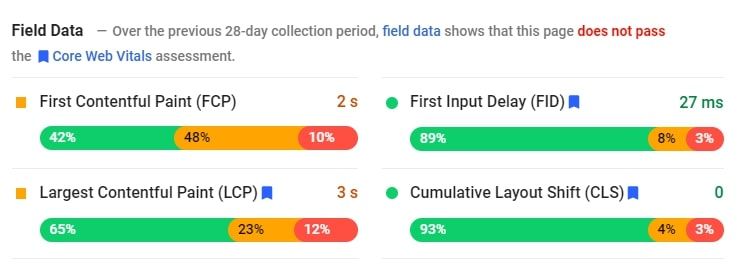
You can check out your LCP score in Google PageSpeed Insights and this is really helpful when you need to quickly identify issues. The data is also based on real-world performance as it is taken from Chrome browser data.

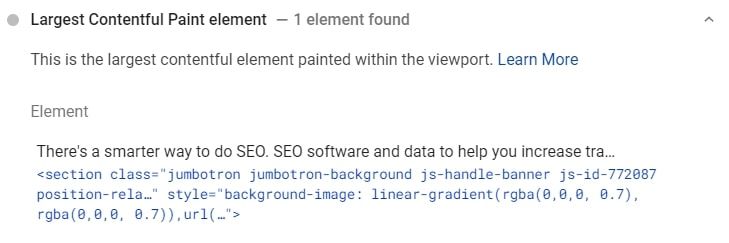
As well as this summary data above (which in this case shows that the website does not pass the LCP test), you can also dig deeper by reviewing the Opportunities and Diagnostics sections further down in the report. This can tell you more about the LCP element on the page, identify any outstanding issues and help you to resolve them:

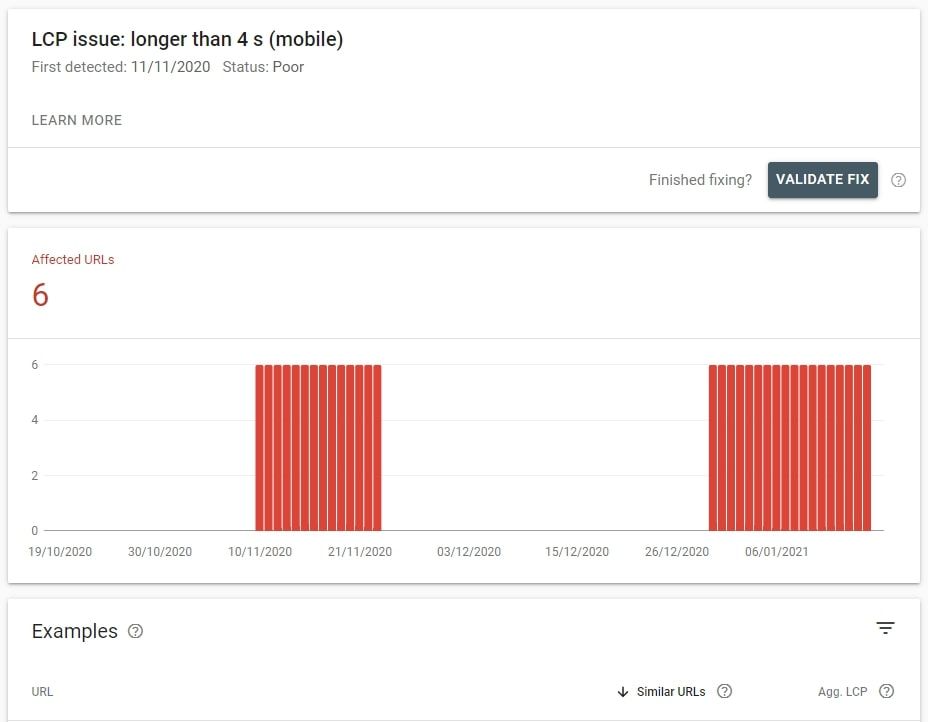
One of the limitations of using PageSpeed Insights to analyze Core Web Vitals is that you can only look at one page at a time in isolation. If you want to get an overall site overview for LCP, head to Google Search Console where you will find sitewide data with examples of the pages that are affected:

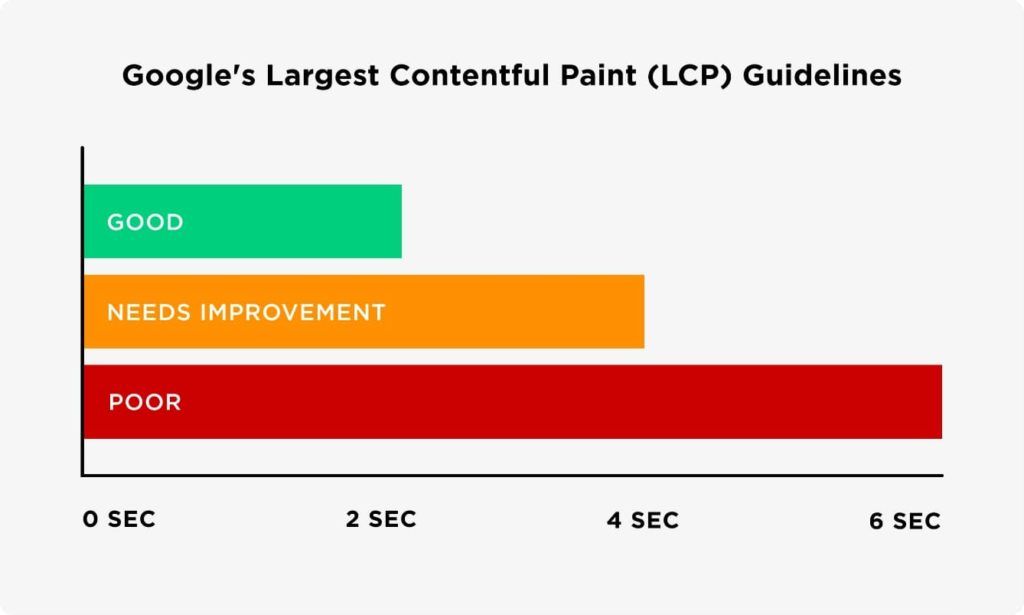
So, what should you be aiming for in terms of an LCP score? In short, you want every page on your site to hit LCP within 2.5 seconds according to Google guidelines:

How to improve Largest Contentful Paint on your website
So, how do you improve your site’s LCP? According to Backlinko’s Brian Deans, here are some of the top tips for lowering your LCP:
- Remove any unnecessarily third-party scripts: a recent page speed study by Backlinko found that each third-party script slowed a page down by 34 ms.
- Upgrade your web host: Better hosting = faster load times overall (including LCP).
- Set up lazy loading: Lazy loading makes it so images only load when someone scrolls down your page. Which means that you can achieve LCP significantly faster.
- Remove large page elements: Google PageSpeed Insights will tell you if your page has an element that’s slowing down your page’s LCP.
- Minify your CSS: Bulky CSS can significantly delay LCP times.
First Input Delay (FID)
Now, let’s look at First Input Delay (FID). This web vital measures the time it takes for a user to actually interact with your page – a key metric when it comes to user experience.
Interacting with a page can take a number of different forms – choosing an option from a menu, entering an email into a field, opening an accordion, or clicking on a link. As you can see, these are all things that users will likely want to do when they land on a site for the first time. So it’s crucial that they can not only see the elements on a page but that they can also interact with them.
FID is more important to some pages than others. If you have a content-only page, such as a blog, FID will likely be less relevant as users will only be reading and scrolling. A login page, however, is more reliant on a strong FID score. When you land on a login page, you want to be able to enter your details as soon as you can, so delays can be frustrating.

How to improve First Input Delay on your website
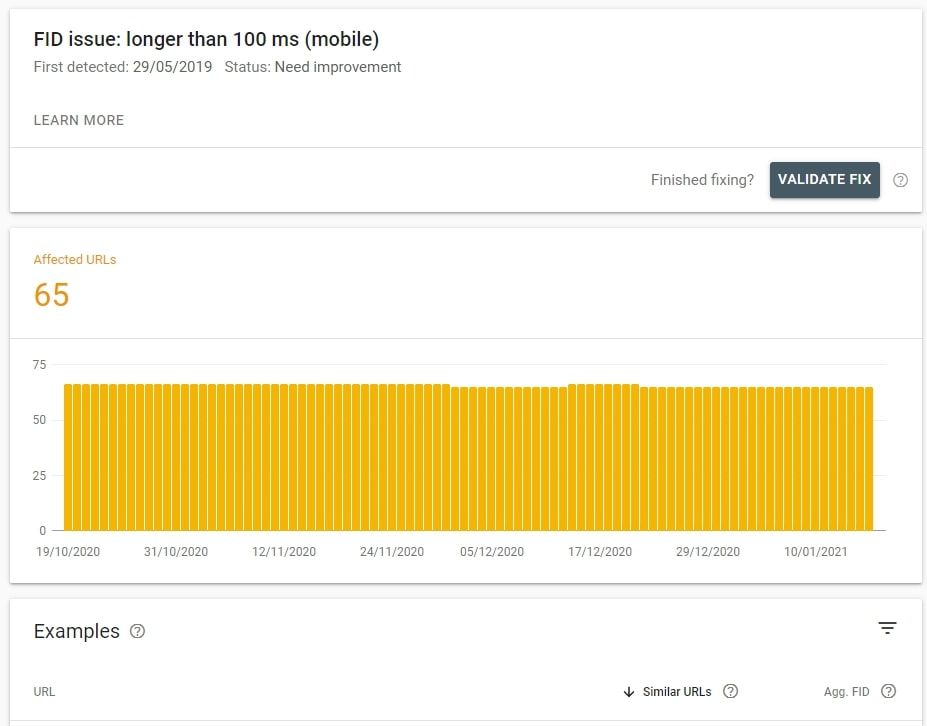
Again, Google Search Console is your friend when it comes to a sitewide view of the issues across your site and identifying the pages where improvements can be made. Ideally, your FID time should be less than 100ms in order to achieve a ‘Pass’ from Google. Here are a few things you can do to improve your FID time:
- Minimize (or defer) JavaScript: It’s almost impossible for users to interact with a page while the browser is loading up JS. So, minimizing or deferring JS on your page is key for FID.
- Remove any non-critical third-party scripts: Just like with FCP, third-party scripts (like Google Analytics, heatmaps, etc.) can negatively impact FID.
- Use a browser cache: This helps load content on your page faster. Which helps your user’s browser blast through JS loading tasks even faster.
Cumulative Layout Shift (CLS)
The third and final Core Web Vital is Cumulative Layout Shift (CLS) which is a measurement of the visual stability of a webpage. This is meant to help you minimize the number of shifts in on-page assets within the layout on a given page. This can include page margins, images, the navigation bar, or any number of elements on your website.

Layout shifts are very common on the web. These shifts are often caused when visible elements are forced to move because another element was suddenly added to the page or resized. However, they do lead to a very frustrating experience for users when they click on a completely different element than the one they wanted, simply due to a layout shift.
The most common causes of a poor CLS are:
- Images without dimensions
- Ads, embeds, and iframes without dimensions
- Dynamically injected content
- Web Fonts causing FOIT/FOUT
- Actions waiting for a network response before updating DOM
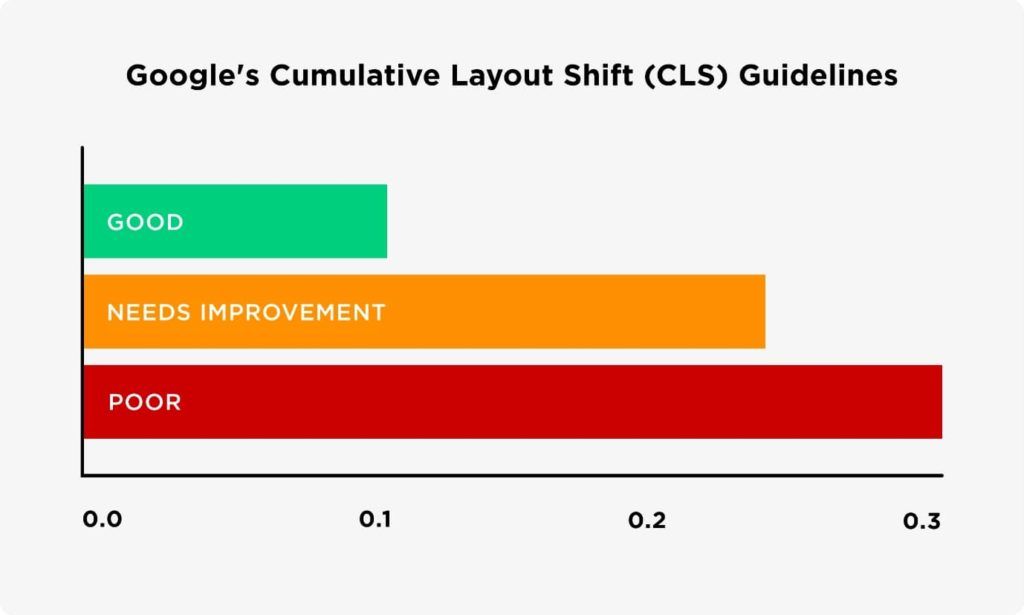
Google once again has some specific criteria to achieve a ‘Pass’ mark in the Core Web Vitals test:

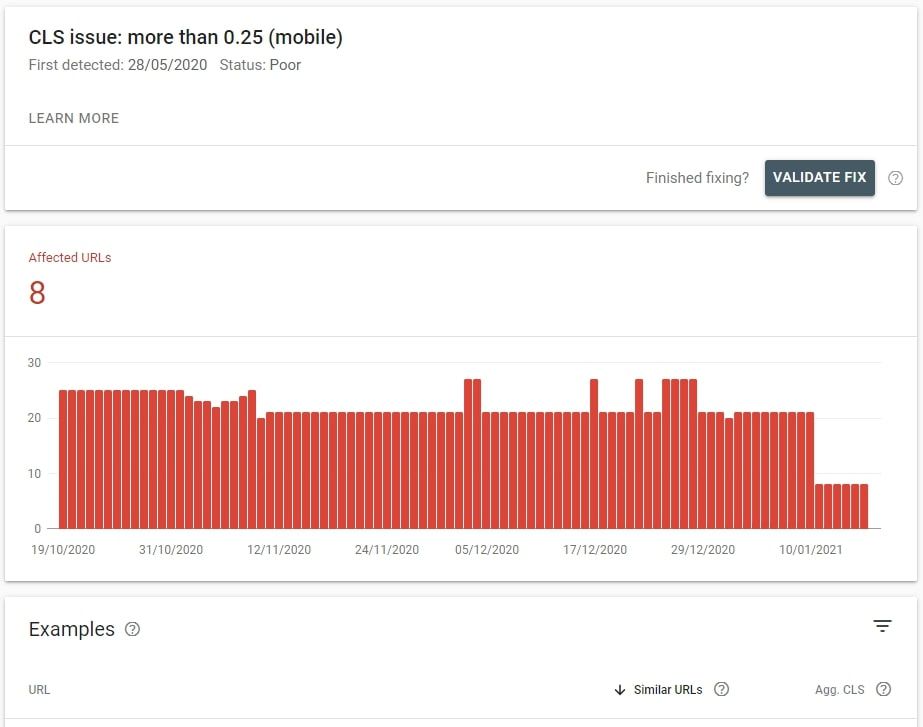
You can find out which of your pages do not meet the above standards within Google Search Console where reports are available for both mobile and desktop:

How to improve Cumulative Layout Shift on your website
Once you have identified the problem pages across your site, here are some of the things you can be doing to fix issues with CLS:
- Use set size attribute dimensions for any media (video, images, GIFs, infographics, etc.): That way, the user’s browser knows exactly how much space that element will take up on that page. And won’t change it on the fly as the page fully loads.
- Make sure ad elements have a reserved space: Otherwise, they can suddenly appear on the page, pushing content down, up, or to the side.
- Add new UI elements below the fold: That way, they don’t push content down that the user “expects” to stay where it is.
As we have already mentioned, you can learn lots more about each of the three Core Web Vitals, including great advice on how to ensure your pages all meet the requirements of Google’s new ranking features when they are rolled out in May by visiting the web. dev site.
How much should you focus on Core Web Vitals?
One thing to note is that the Core Web Vitals are just one part of the Google Search algorithm. Whilst they definitely contribute to the overall ability for a website to rank, they should not become your only focus. Make sure you dedicate the necessary time to apply any relevant fixes across the three Core Web Vitals but consider your return on investment and make sure you don’t neglect other key ranking factors such as page speed and mobile-friendliness.
Just know that any changes you make to achieve the benchmarks set out for the three Core Web Vitals will also likely have a positive impact on your overall page speed performance as well. All wins for you, but importantly, all major wins for your visitors.
Brought to you by
Create a professional business plan
Using AI and step-by-step instructions
Create Your PlanSecure funding
Validate ideas
Build a strategy







